
Download file
Line 2 : "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Line 3 : <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Line 4 : <head>
Line 5 : <title>Mobilefish.com - Flag up HTML 5 canvas example</title>
Line 6 :
Line 7 : <!--
Line 8 : Music symbol flag up v. 1.0
Line 9 : Author: Robert Lie
Line 10 : www.mobilefish.com
Line 11 :
Line 12 : This file is public domain. You can use it for any purpose without restriction.
Line 13 : I do not guarantee that it is correct, so use it at your own risk.
Line 14 : If you use it for something interesting, I'd appreciate hearing about it.
Line 15 : If you find any bugs or make any improvements, I'd appreciate hearing about those too.
Line 16 : It would also be nice if my name and URL were left in the comments. But none of that is required.
Line 17 :
Line 18 : Requires: File excanvas.compiled.js
Line 19 : HTML5 Canvas for Internet Explorer
Line 20 : See: http://code.google.com/p/explorercanvas/
Line 21 : -->
Line 22 :
Line 23 : <!--[if IE]>
Line 24 : <script type="text/javascript" src="scripts/excanvas.compiled.js"></script>
Line 25 : <![endif]-->
Line 26 : <script type="text/javascript">
Line 27 :
Line 28 :
Line 29 : function drawShape(){
Line 30 : var canvas = document.getElementById('cssxCoordinates');
Line 31 : if (canvas.getContext){
Line 32 : var ctx = canvas.getContext('2d');
Line 33 :
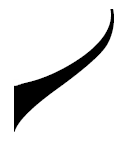
Line 34 : ctx.beginPath();
Line 35 : ctx.moveTo(14,86);
Line 36 : ctx.quadraticCurveTo(14,108,14,133);
Line 37 : ctx.quadraticCurveTo(24,113,40,102);
Line 38 : ctx.quadraticCurveTo(56,90,85,67);
Line 39 : ctx.quadraticCurveTo(101,55,110,38);
Line 40 : ctx.quadraticCurveTo(115,24,113,9);
Line 41 : ctx.quadraticCurveTo(112,9,111,9);
Line 42 : ctx.quadraticCurveTo(111,24,102,36);
Line 43 : ctx.quadraticCurveTo(76,66,39,79);
Line 44 : ctx.quadraticCurveTo(27,83,14,86);
Line 45 :
Line 46 : ctx.fill();
Line 47 :
Line 48 : } else {
Line 49 : alert('You need Firefox 1.5+, Google Chrome 8.0+, Internet Explorer 8.0+ or Safari 4.0+ to see the example.');
Line 50 : }
Line 51 : }
Line 52 : </script>
Line 53 : </head>
Line 54 : <body onload="drawShape();">
Line 55 : <h1>Flag up</h1>
Line 56 : <canvas id="cssxCoordinates" width="130" height="150"></canvas>
Line 57 : </body>
Line 58 : </html>