
Download file
Line 2 : "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Line 3 : <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Line 4 : <head>
Line 5 : <title>Mobilefish.com - Natural HTML 5 canvas example</title>
Line 6 :
Line 7 : <!--
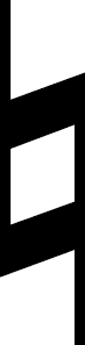
Line 8 : Music symbol natural v. 1.0
Line 9 : Author: Robert Lie
Line 10 : www.mobilefish.com
Line 11 :
Line 12 : This file is public domain. You can use it for any purpose without restriction.
Line 13 : I do not guarantee that it is correct, so use it at your own risk.
Line 14 : If you use it for something interesting, I'd appreciate hearing about it.
Line 15 : If you find any bugs or make any improvements, I'd appreciate hearing about those too.
Line 16 : It would also be nice if my name and URL were left in the comments. But none of that is required.
Line 17 :
Line 18 : Requires: File excanvas.compiled.js
Line 19 : HTML5 Canvas for Internet Explorer
Line 20 : See: http://code.google.com/p/explorercanvas/
Line 21 : -->
Line 22 :
Line 23 : <!--[if IE]>
Line 24 : <script type="text/javascript" src="scripts/excanvas.compiled.js"></script>
Line 25 : <![endif]-->
Line 26 : <script type="text/javascript">
Line 27 :
Line 28 :
Line 29 : function drawShape(){
Line 30 : var canvas = document.getElementById('cssxCoordinates');
Line 31 : if (canvas.getContext){
Line 32 : var ctx = canvas.getContext('2d');
Line 33 :
Line 34 : ctx.beginPath();
Line 35 : ctx.moveTo(0,0);
Line 36 : ctx.lineTo(0,277);
Line 37 : ctx.lineTo(76,249);
Line 38 : ctx.lineTo(76,345);
Line 39 : ctx.lineTo(85,345);
Line 40 : ctx.lineTo(85,72);
Line 41 : ctx.lineTo(9,99);
Line 42 : ctx.lineTo(9,0);
Line 43 :
Line 44 : ctx.fill();
Line 45 :
Line 46 : ctx.fillStyle = "white";
Line 47 : ctx.beginPath();
Line 48 : ctx.moveTo(9,148);
Line 49 : ctx.lineTo(9,224);
Line 50 : ctx.lineTo(76,201);
Line 51 : ctx.lineTo(76,124);
Line 52 :
Line 53 : ctx.fill();
Line 54 :
Line 55 : } else {
Line 56 : alert('You need Firefox 1.5+, Google Chrome 8.0+, Internet Explorer 8.0+ or Safari 4.0+ to see the example.');
Line 57 : }
Line 58 : }
Line 59 : </script>
Line 60 : </head>
Line 61 : <body onload="drawShape();">
Line 62 : <h1>Natural</h1>
Line 63 : <canvas id="cssxCoordinates" width="95" height="355"></canvas>
Line 64 : </body>
Line 65 : </html>