


The image will be resized if the image height is larger than 600px and the image is rotated.
This is done to fit the image inside the image editor area.
The aspect ratio (=width/height) will be maintained.


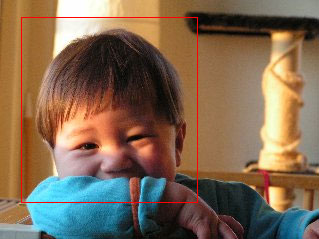
- Place the cursor over the image at a corner of the area you want to keep.
- Press the left mouse button and drag. A rectangle appears. The area inside the rectangle will be saved; the area outside the rectangle will be cropped.
- When the rectangle encloses the area you want to keep, release the mouse button.

- To crop the image click the Crop button.

- By default the crop border color is red. You can change this color.


To resize, enter the width and height size e.g. 100px, 50px and press the button.

To resize, enter the width size e.g. 100px and press the button.

To resize, enter the height size e.g. 100px and press the button.

.bmp, .gif, .jpg, .png
 level: -100 |
 level: 0 |
 level: +100 |
 level: 1 |
 level: 5 |
 level: 10 |
The more you compress the more image information is lost.
Only .gif and .jpg files can be compressed.
 level: 7 (2.6 KB) |
 level: 60 (1.8 KB) |
 level: 100 (1.0KB) |
- Enter your text in the text box (max. 100 characters).
Only the following characters are allowed:
!"#$%&'()*+,-./0123456789:;<=>?
@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^
_`abcdefghijklmnopqrstuvwxyz{}~ - Select the text location.
- Select your text angle in degrees (counter clockwise).

- Select your font size.

- Select your text color.
- Select your text background color.
If you selected a text angle greater then 0 degrees, the text backgroud color will not be applied.
- Press the Add Text button.
- Upload your watermark image. Max file size = 150 KB.
Allowed image types: .gif, .jpg, .png.
For example:

- Select the watermark location.
For example: Tile
- Press the Add Watermark button.
